Introduction
Hey there! Are you ready to learn how to create a Bootstrap multi-select dropdown? Well, you’ve come to the right place! In this article, I’ll walk you through the entire process step by step. Trust me, it’s going to be a lot of fun!
Why use a Multiselect Dropdown?
Multiselect dropdowns are a great way to allow users to select multiple options from a list. They are commonly used in forms where users need to choose multiple items, such as selecting multiple categories or tags for an article.
Step 1: HTML Structure
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap multiselect</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="http://harshniketseta.github.io/popupMultiSelect/dist/stylesheets/multiselect.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://harshniketseta.github.io/popupMultiSelect/dist/javascripts/multiselect.min.js"></script>
</head>
<body>
<div class="col-6 py-3 px-3 p-3">
<label class="font-weight-bold text-danger">Social Site</label>
<select class="form-control" name="filter_by_socialsite[]" id="filter_by_socialsite" multiple style="font-size: 18px; border: 1px solid blue;">
<option value="facebook"><b>Facebook</b></option>
<option value="twitter"><b>Twitter</b></option>
<option value="youtube"><b>Youtube</b></option>
<option value="wordpress"><b>WordPress</b></option>
<option value="tumblr"><b>Tumblr</b></option>
<option value="instagram"><b>Instagram</b></option>
<option value="quora"><b>Quora</b></option>
<option value="pinterest"><b>Pinterest</b></option>
<option value="reddit"><b>Reddit</b></option>
<option value="koo"><b>Koo</b></option>
<option value="scoopit"><b>Scoopit</b></option>
<option value="slashdot"><b>Slashdot</b></option>
<option value="roposo"><b>Roposo</b></option>
<option value="chingari"><b>Chingari</b></option>
<option value="telegram"><b>Telegram</b></option>
<option value="linkedin"><b>Linkedin</b></option>
<option value="linkedin_grp"><b>Linkedin Group</b></option>
<option value="fb_grp"><b>Facebook Group</b></option>
<option value="mitron"><b>Mitron</b></option>
</select>
</div>
<body>
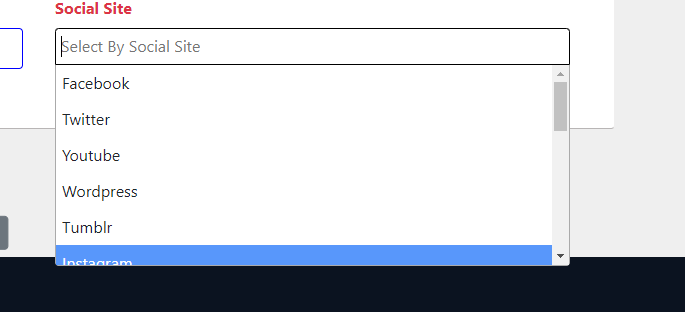
</html>Output:-

It will help you ..!!!